Apache™ Batik SVG Toolkit
Overview
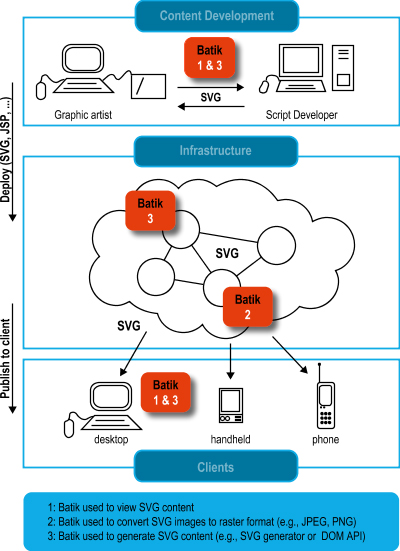
Batik is a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG) format for various purposes, such as display, generation or manipulation.
The project’s ambition is to give developers a set of core modules that can be used together or individually to support specific SVG solutions. Examples of modules are the SVG Parser, the SVG Generator and the SVG DOM. Another ambition for the Batik project is to make it highly extensible —for example, Batik allows the developer to handle custom SVG elements. Even though the goal of the project is to provide a set of core modules, one of the deliverables is a full fledged SVG browser implementation which validates the various modules and their inter-operability.
What Batik can be used for

With Batik, you can manipulate SVG documents anywhere Java is available. You can also use the various Batik modules to generate, manipulate and transcode SVG images in your applications or applets.
Batik makes it easy for Java based applications or applets to deal with SVG content. For example, using Batik’s SVG generator module, a Java application or applet can very easily export its graphics into the SVG format. Using Batik’s SVG viewing component, an application or applet can very easily integrate SVG viewing and interaction capabilities. Another possibility is to use Batik’s modules to convert SVG to various formats, such as raster images (JPEG,PNGorTIFF) or other vector formats (EPSorPDF, the latter two due to the transcoders provided by Apache FOP).
The Batik toolkit includes the following:
Modules
- A set of SVG microsyntax parsers
- A generator that creates an SVG document from Java2D calls
Tools and applications
- Squiggle, an SVG browser
- A pretty printer for SVG source files
See examples of projects and products using Batik for real-life example of how Batik is already integrated in projects and products.
The SVG specification
Scalable Vector Graphics, SVG, is a W3C Recommendation. It defines an XML grammar for rich 2D graphics which includes features such as transparency, arbitrary geometry, filter effects (shadows, lighting effects, etc.), scripting and animation.
The SVG specification states:
This specification defines the features and syntax for Scalable Vector Graphics (SVG). SVG is a language for describing two-dimensional graphics in XML [ XML10 ]. SVG allows for three types of graphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text. Graphical objects can be grouped, styled, transformed and composited into previously rendered objects. The feature set includes nested transformations, clipping paths, alpha masks, filter effects and template objects.
SVG documents can be interactive and dynamic. Animations can be defined and triggered either declaratively (i.e., by embedding SVG animation elements in SVG content) or via scripting.
Implementation status
The latest revision of Batik, release 1.8, is a conformant static SVG implementation and supports interactivity, linking and scripting features of the SVG specification. This release supports a nearly complete implementation of declarative animation, too.
See the status page for a detailed description of the set of SVG features Batik supports.
Download Batik
You can get the Batik distribution, source and binary, from the download page. All other libraries needed by Batik are included in the distribution. As a consequence the Batik archive is quite big, but after you have downloaded it, you will not need anything else.
Architecture overview
This document briefly describes the Batik architecture and the role of each of its modules. For detailed module design, you can refer to the Batik UML diagrams Object by Design or yWorks.
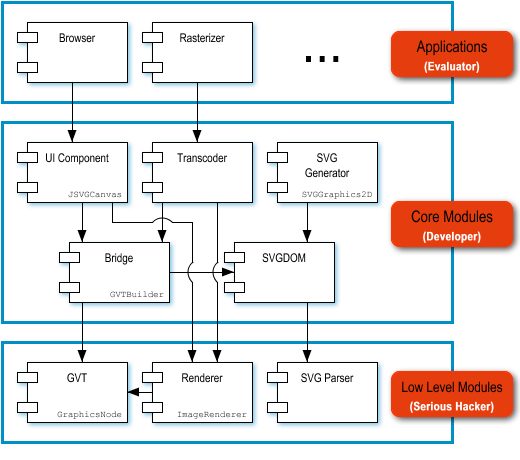
The Batik modules are of one of three types: application modules, core modules and low level modules. The following figure illustrates these three module types.

Application modules illustrate how to use the core modules and let users evaluate the Batik software by experimenting with its features.
The Core modules are the heart of Batik and the primary deliverables for the projects. These are the modules developers use to manipulate, generate, create, convert, render and view SVG content.
Finally, the Low level modules are used internally by the core modules to accomplish their work. These modules are not typically used by developers directly.
Application modules
As mentioned earlier, the application modules illustrate the functionality that Batik offers.
For example, the SVG browser is built using several Batik core modules (such as the
JSVGCanvas GUI component and the ImageTranscoder s) and illustrates how Batik lets you not only view, zoom, pan and rotate SVG documents, but also search them and convert them to other formats (such as JPEG, TIFF or PNG).
The SVG pretty printer is another example that shows how Batik lets you manipulate and transform SVG content, here for the purposed of tidying up potentially disorganized SVG files.
The SVG font converter illustrates how Batik can help you embed SVG font definitions in an SVG file by providing an application that converts ranges of characters from a TrueType Font format to the SVG font format.
Finally, the SVG rasterizer shows how to leverage the transcoder API to convert to and from SVG content.
Note that even though the application modules are meant to be useful and fun to use, they are not the primary deliverables of the Batik project. Instead, they are illustrations of how the Batik core modules might be used and combined.
Core modules
The Batik core modules are the heart of the Batik architecture. They can be used individually or in combination for various purposes, and the application modules offer some usage examples.
- The SVG generator is a module containing
SVGGraphics2Dclass, that lets all Java applications or applets easily convert their graphics to the SVG format, as easily as they draw to a screen or a printer, by leveraging the Java 2D API’s extensible design. - SVG DOM an implementation of the SVG DOM API defined in the SVG recommendation. It lets the programmer manipulate SVG documents in a Java program.
- The Swing components module includes, primarily, the
JSVGCanvasclass, a UI component that can display SVG content and let the user interact with that content (zoom, pan, rotate, select text, etc.). - The Bridge module is rarely used directly. It is responsible for creating and maintaining an appropriate object corresponding to an SVG element. The bridge converts an SVG document into the internal representation Batik uses for graphics (GVT, the Graphic Vector Toolkit).
- The transcoder is a module that provides a generic API for transcoding an input to an output. This module transcodes an input stream or a document into a particular ouput format, used for converting SVG documents to other types.
Low level modules
The low level modules are not expected to be used directly by developers using the Batik API. Rather, they support the operation of the core modules. The low level modules include:
- The Graphic Vector Toolkit (GVT) module, which represents a view of the DOM tree that is more suitable for for rendering and event handling purposes. This module describes DOM tree in terms of a tree of Java graphics objects.
- The Renderer module is responsible for rendering a GVT tree and any related task. For example, a raster based renderer may perform some caching (the default renderer in Batik does that). However, a renderer could perform any task deemed necessary and does not have to be raster based.
- The SVG parser module contains parser classes for complex SVG attributes such as the
transformorcolorattributes. Higher level modules rely on the SVG parser module.
댓글 없음:
댓글 쓰기